Повышаем конверт с помощью страницы “Спасибо”: подробный гайд по созданию, настройке и привязке пикселя FB

Многие, даже опытные, арбитражники при создании лендинга совершенно забывают о странице благодарности, хотя она может значительно повлиять на профит вашей кампании и повысить лояльность пользователей — можно собирать базу подписчиков, делать допродажи, собирать данные и многое другое. Ниже мы подробно расскажем, что такое страница “Спасибо”, зачем, как и где ее используют, а также покажем на практике, как ее создавать и подключать такие полезные функции, как пиксель FB, кэширование и автоперевод.
Что такое страница “Спасибо” и для чего она нужна
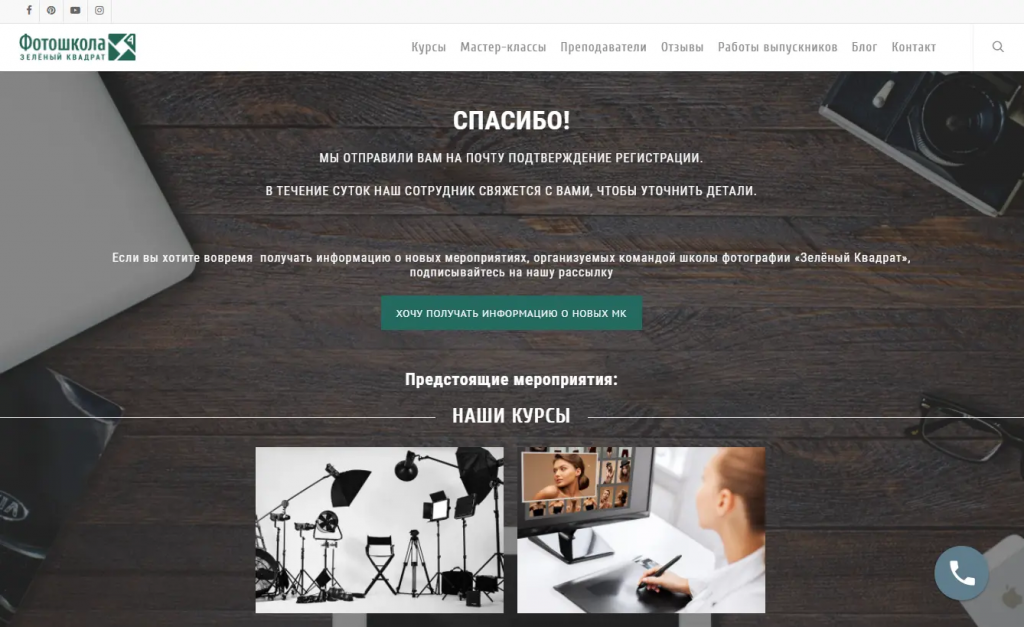
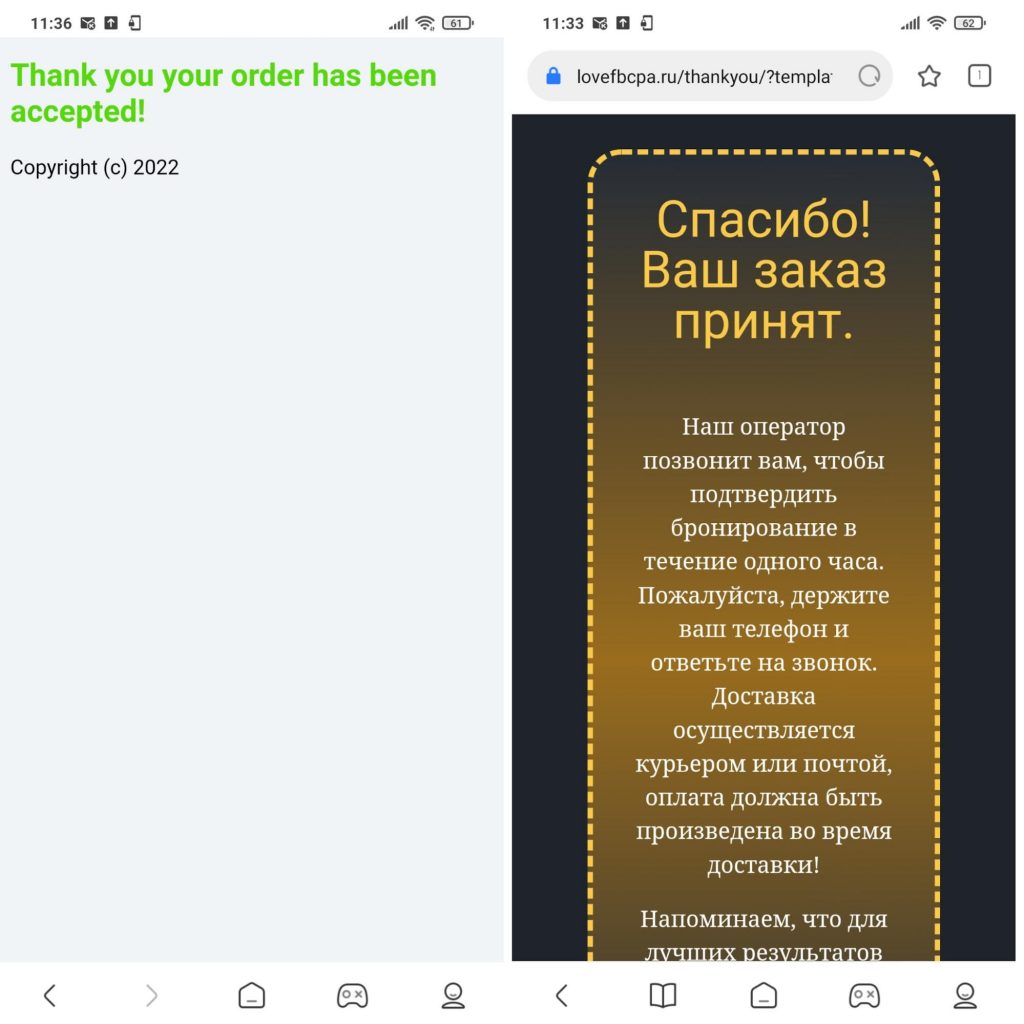
Страница благодарности, “Спасибо” или Thank You Page — это ленд, на который пользователь попадает после совершения целевого действия. Например, после подписки на рассылку, регистрации, оформления заказа или оплаты товара. Выглядит это следующим образом:

Страница благодарности — не просто проявление вежливости, а продуманный маркетинговый ход, повышающий конверт. Ее используют для достижения следующих целей:
- Получения дополнительных продаж. Если вы работаете сразу с несколькими офферами, на ленде с благодарностью за покупку можно разместить объявления с похожими товарами или услугами. Например, если пользователь заказал телефон, можно предложить ему приобрести наушники или чехол;

- Продвижения пользователей дальше по воронке. В некоторых офферах юзерам нужно совершить несколько целевых действий подряд. Например, зарегистрироваться, купить лид-магнит, а затем еще какой-нибудь товар. Объявление с предложением как раз-таки можно разместить на Thank You Page;

- Удержания юзеров на сайте. Продолжительное пребывание пользователей на сайте положительно сказывается на его ранжировании в поисковых системах. Чтобы удержать посетителей, на странице благодарности им предлагают прочесть другие статьи или просмотреть курсы;

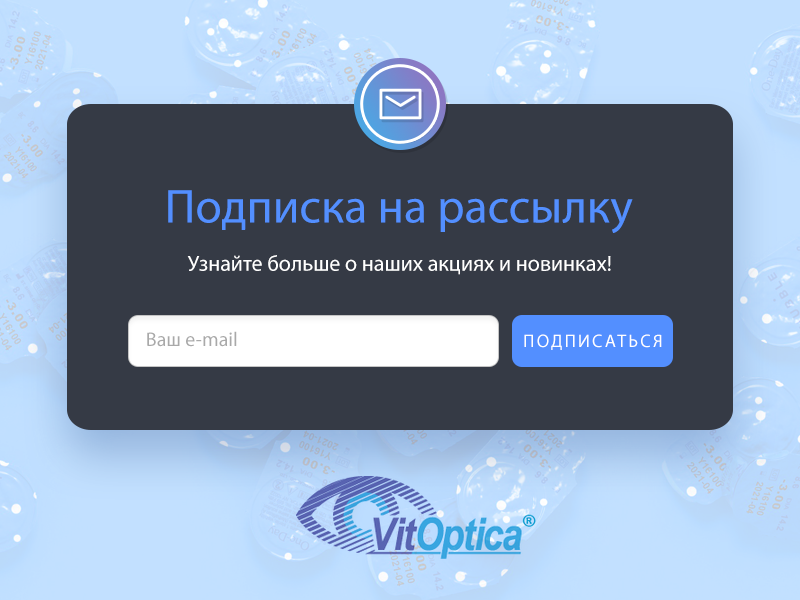
- Наращивания базы подписчиков. Если вы продвигаете офферы через фан-аккаунты, оставляйте на благодарственном ленде ссылки на соцсети или рассылку с предложением подписаться. Так вы сможете возвращать покупателей за счет пушей или контента в соцсетях;

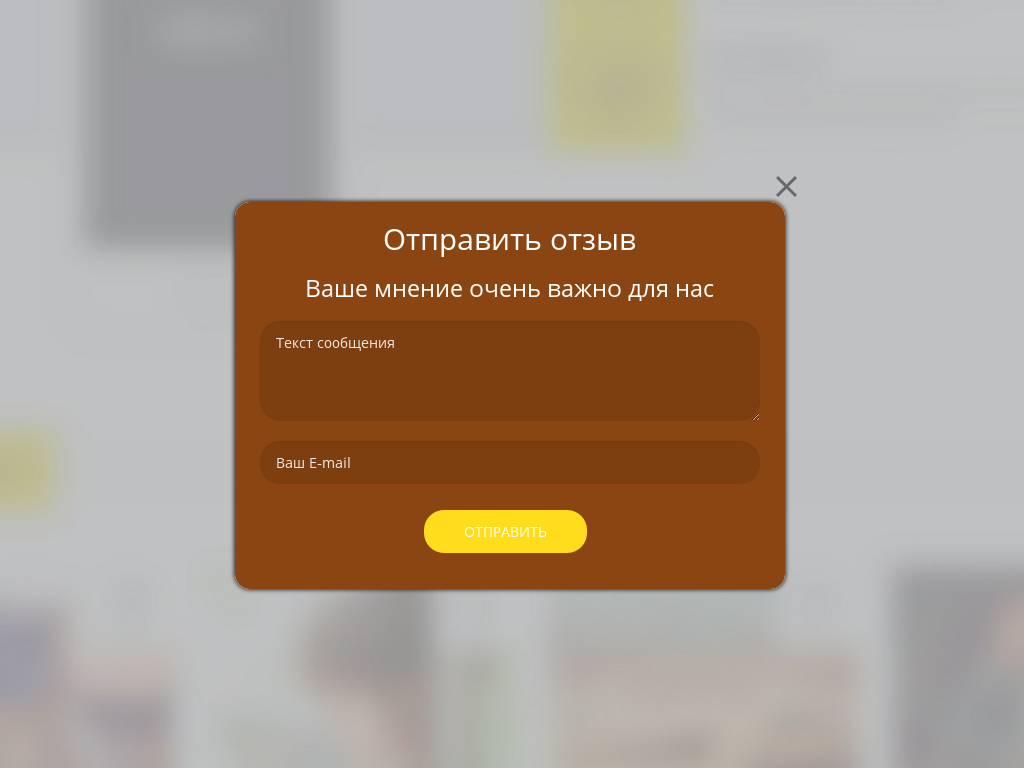
- Сбора мнений целевой аудитории. Опрос о качестве товара или услуги не только поможет удержать пользователей на сайте, но и даст понять их боли и потребности. Узнав, на что нужно “давить”, вы сможете создать конвертящие креативы и преленды;

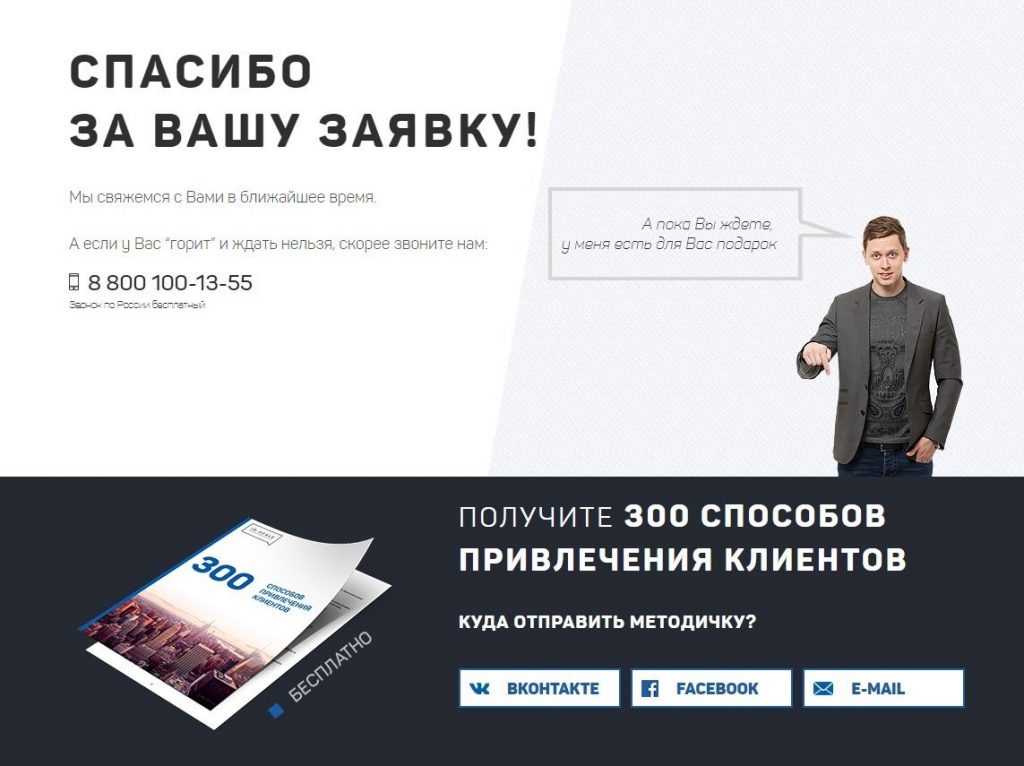
- Повышения лояльности и доверия к компании. Как правило, после “Спасибо за оставленную заявку” вебы размещают фото сотрудников, отзывы клиентов или раздают подарки и бонусы. Это все заставляет покупателей захотеть вернуться.

Включать в страницу благодарности дополнительные товары, услуги или информацию совсем не обязательно. Даже простенький ленд со “Спасибо!”, который служит для пользователя подтверждением правильности действий, существенно упростит взаимодействие с компанией и поможет создать лояльную аудиторию. Согласитесь, значительно приятнее получить уведомление, что вам перезвонят через 5 минут для подтверждения заявки, чем просто сидеть и переживать, не выбросило ли вас на основной ленд из-за ошибки в анкете.
Как создать страницу благодарности: инструкция
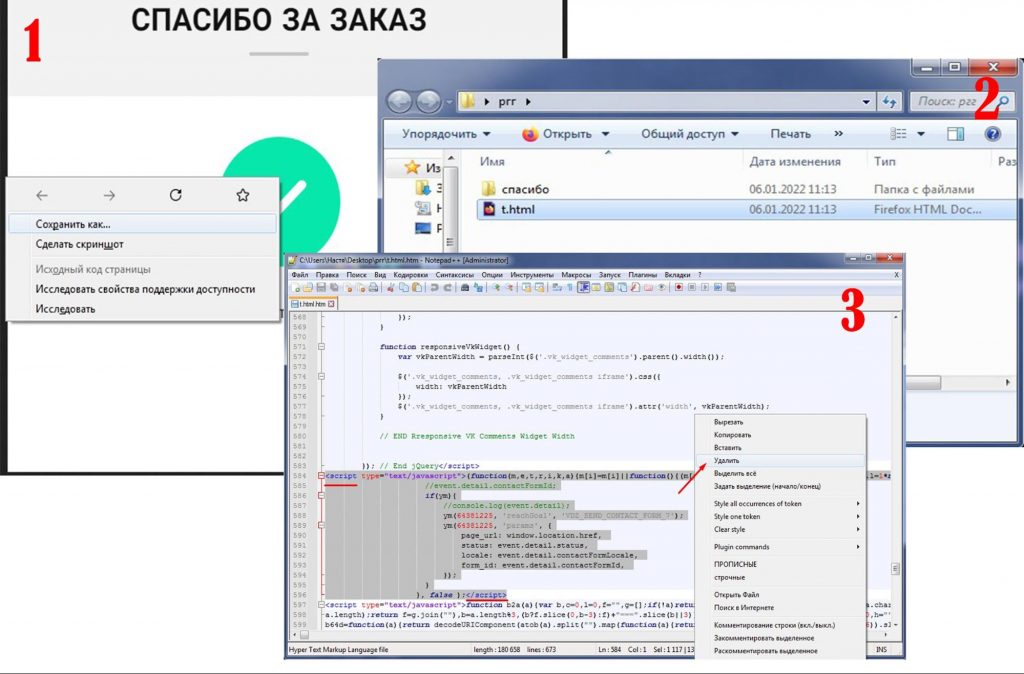
Для начала нужно создать шаблон. Его можно скачать из партнёрки или с любого сайта, где после целевого действия выпадает страница благодарности. Для этого сохраняем ленд как веб-страницу, переименовываем файл в формате ”название.html”, заходим в документ через любой удобный текстовый редактор и удаляем все скрипты <script></script>.

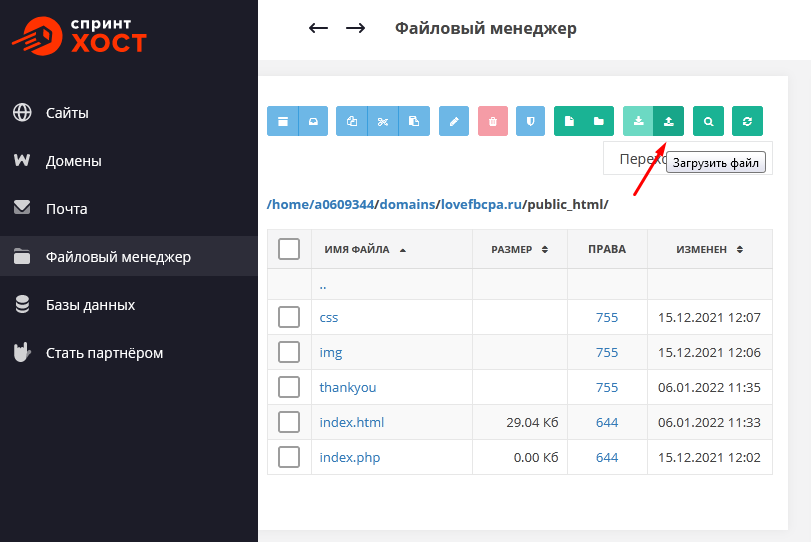
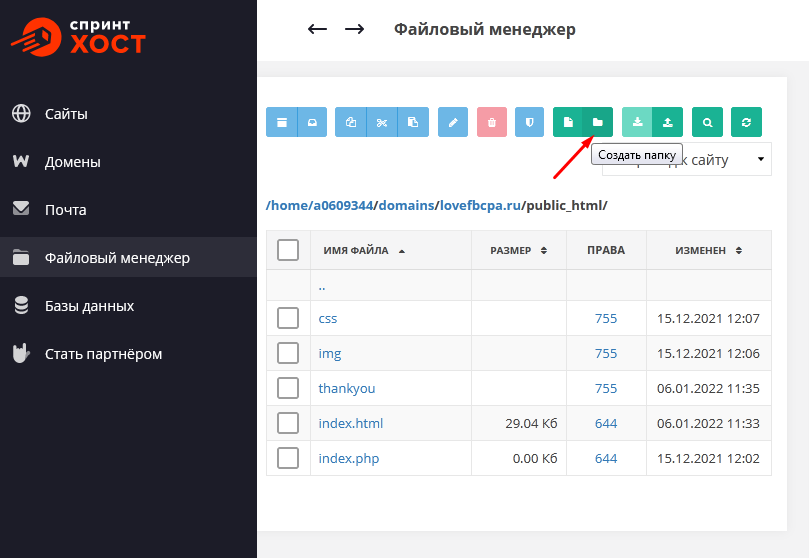
Далее загружаем файл в файловый менеджер — в Спринтхост, на сервере которого и находится наш сайт. Это делается через кнопку в меню. Если на Thank You Page используются картинки, то вместе с кодом загружаем папку со всеми изображениями.

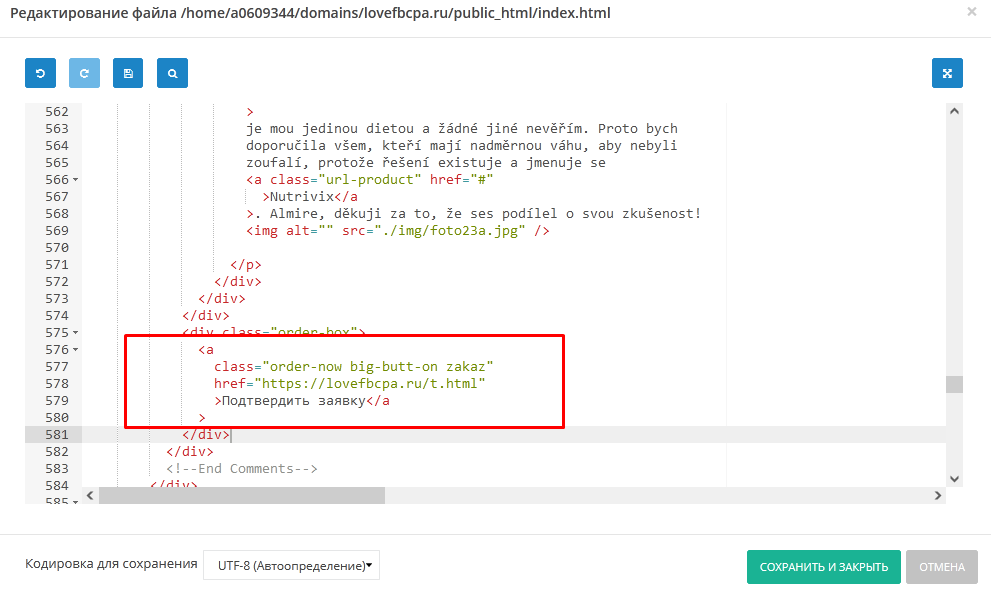
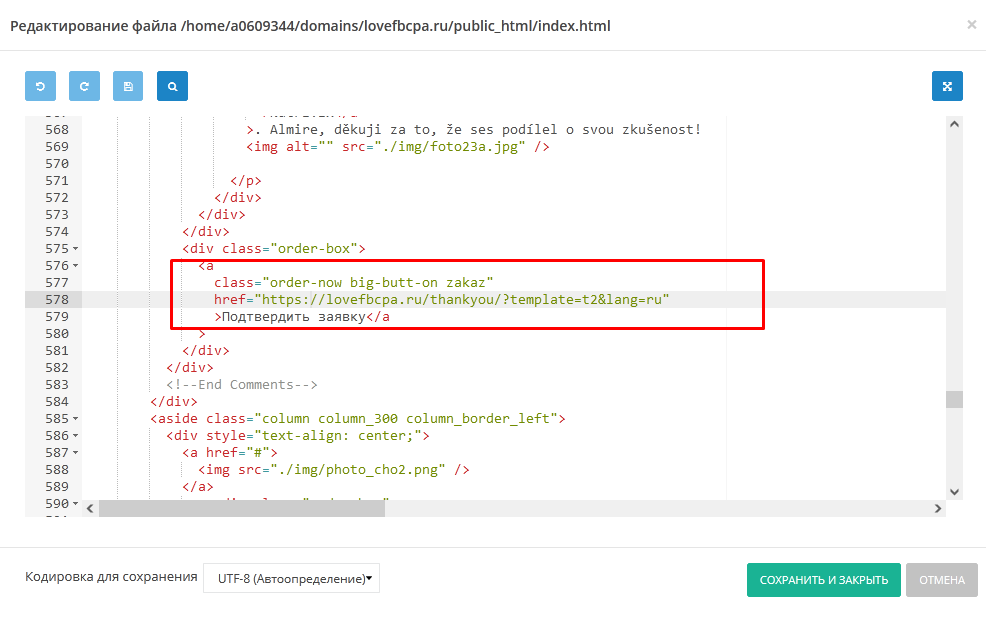
Далее остается только в файл со страницей, где выполняется целевое действие, вставить ссылку. Например, страница “Спасибо” должна выпадать после нажатия на кнопку “Подтвердить заявку”. Ищем в коде эту строчку и внутри элемента href=»» размещаем ссылку на страницу. Выглядит она как домен + название файла.

Вот и все. Теперь после подтверждения заявки пользователь будет попадать на страницу благодарности.
Как подключить пиксели FB и автоперевод к странице “Спасибо”
Создать страницу “Спасибо” по шаблону не трудно, не нужно даже базовых знаний кодинга, однако сложность состоит в том, что под каждый оффер ее приходится переделывать — менять оформление, подключать пиксели, переводить текст на другое ГЕО. Мы покажем, как сделать универсальную страницу благодарности, которая будет поддерживать любой формат оформления, автоматически переводить надписи под нужное ГЕО и подключать пиксели.
Загружаем шаблон с подключенными функциями на сервер
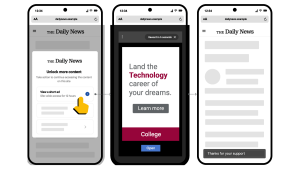
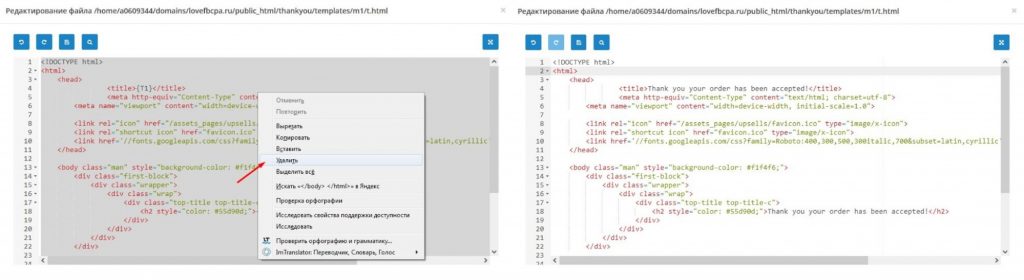
Мы использовали те шаблоны, которые создал Желтый Веб. Он скачал страницы из партнерок M1-shop.ru и Shakes.pro, удалил скрипты, картинки и текст. Получилось два универсальных шаблона, которые можно редактировать и оформлять на свое усмотрение. Причем они уже адаптированы под мобильный формат (на скрине справа — вариант с переводом текста).

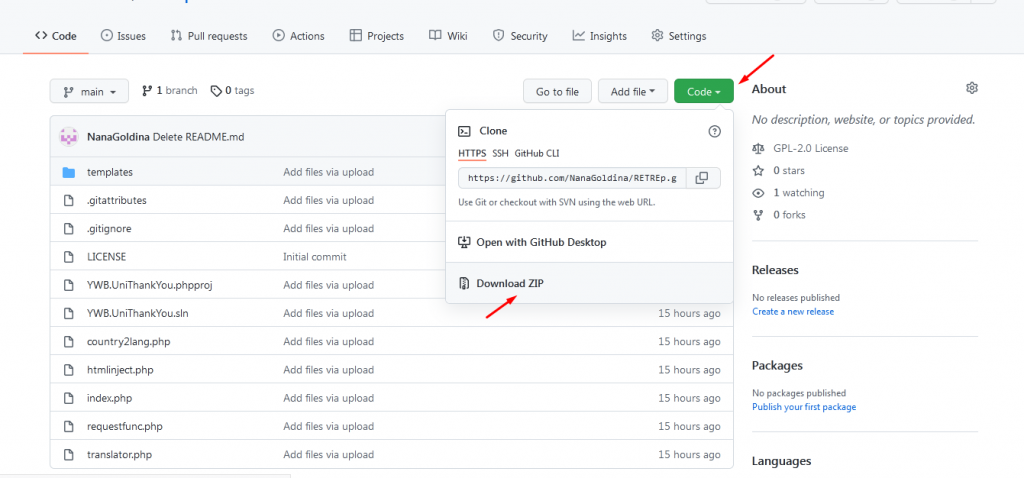
Скачать шаблоны вместе со всеми нужными функциями — автопереводом, пикселями FB, выбором события пикселя и кешированием — можно по ссылке. Переходим на сайт, нажимаем на Code и Download ZIP.

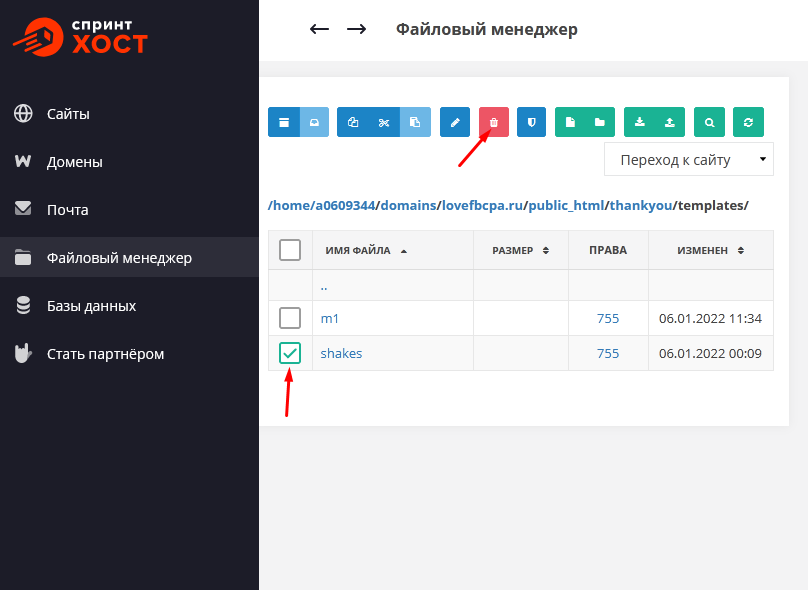
Далее разархивируем сохраненный док и переходим в файловый менеджер. Через меню создаем папку thankyou и перемещаем в нее все скачанные файлы.

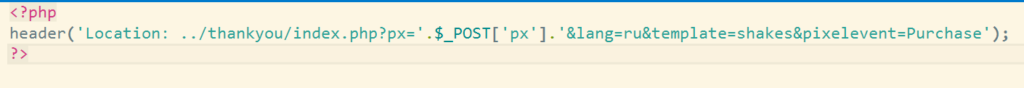
Далее нужно зайти в файл с PHP-скриптом отправки лидов, типа order.php, и вставить редирект — функцию, которая автоматически будет перебрасывать пользователя на страницу благодарности после выполнения целевого действия. Вызывается она кодом <?php header(‘Location: index.php?px=индентификатор&lang&template&pixelevent’); ?>, где:
- px — отвечает за передачу идентификатора пикселя Facebook;
- pixelevent — событие пикселя (по умолчанию — Lead);
- lang — язык, на котором должно быть показано “Спасибо” (по умолчанию — en);
- template — шаблон (по имени папки, по умолчанию — random).
Прописать нужно только пиксель. Во всех остальных параметрах будут действовать значения по умолчанию.

Пример кода с прописанными параметрами: <?php header(‘Location: index.php?px=12345&lang=ru&template=shakes&pixelevent=Purchase’); ?>.
Важно! Переводчик поддерживает только следующие языки: Арабский, Китайский, Голландский, Английский, Финский, Французский, Немецкий, Хинди, Венгерский, Индонезийский, Ирландский, Итальянский, Японский, Корейский, Польский, Португальский, Русский, Испанский, Шведский, Турецкий, Украинский, Вьетнамский.
А как подключить те же функции, если нет скрипта, а страница вызывается по обычной ссылке? Никак. Вы сможете использовать только переводчик. Для этого выполняете все те же действия: скачиваете файлы и папки, заносите их файловый менеджер и вставляете ссылку в файл со страницей, где и выполняется целевое действие. Так, как мы сделали это в инструкции выше, где сохраняли шаблон из партнерки.
Только в этом путь ссылки будет другой: href=»https://lovefbcpa.ru/thankyou/?template=t2&lang=ru«, где сначала мы пишем домен, далее указываем папку с нашей страницей — thankyou, прописываем шаблон и язык, на котором должна отобразится страница благодарности — lang. В примере мы указали, что язык русский — ru, а номер шаблона — t2. Если не указать, какие из двух шаблонов использовать, сайт будет выдавать их рандомно.

Заменяем универсальный шаблон на собственную страницу благодарности
Если вы хотите использовать вместо скачанных шаблонов именно тот, что создали сами, то просто перенесите его код в одну из папок внутри templates, например, в m1, а вторую папку удалите.

Как перенести сам код? Заходим в папку, открываем файл t.html, удаляем весь код и вставляем свой с дизайном страницы.

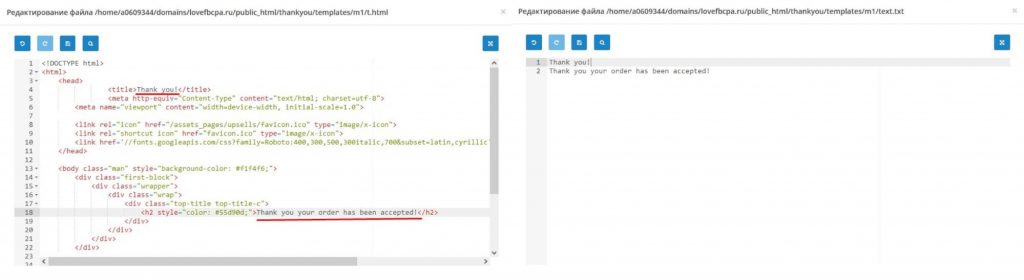
Далее ищем куски текста и переносим их в файл text.txt из той же папки m1. Каждое предложение — новая строчка. Пример:

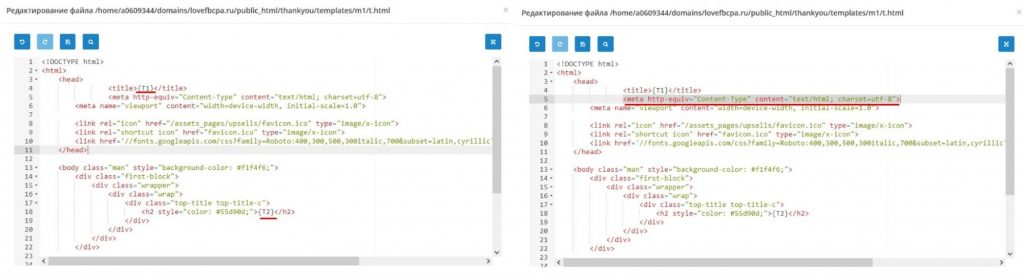
На последнем этапе остается только заменить текст на конструкции {T?}, где ? — это номер строки в документе text.txt. А также прописать мета данные в шапке кода: <head></head>: <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>. Готово!

Не пропусти интересные новости